[blockquote]Kent M said:
Ahhh! That's where the video is.
Thanks David.
I looked for it before and never found it.
[/blockquote]
It took me a while to work out how to hide it ;D
...
[blockquote]
I like your buttons on the left that group similar functions. Engines, track, structures, etc
Were you planning to run the app on a cell phone or a tablet?
I can see having larger buttons/controls on a cell phone but personally I would like the option to be able to scale the controls to fit my needs.
[/blockquote]
I hadn't got that far - my idea was simply to storyboard it as a concept. I would agree that the buttons/controls would need to be scalable, according to an individual user's desire. On a cell phone you are less likely to want to use up the screen's real estate with large buttons.
Regards,
David
Ahhh! That's where the video is.
Thanks David.
I looked for it before and never found it.
Seems we are pretty much on the same page.
The core functionality of what we both would like to see is the same.
I like your buttons on the left that group similar functions. Engines, track, structures, etc
Were you planning to run the app on a cell phone or a tablet?
I can see having larger buttons/controls on a cell phone but personally I would like the option to be able to scale the controls to fit my needs.
With so many diferent sized screens not to mention screen resolutions it just makes sense to me.
I would love to be able to also add Nuno Caravaca's ideas to this as well.
It would make it really handy to have trains running on a pre-set routine.
I like the ideas you have described.
Earlier on I mocked up a train control interface (refer to the profile discussion https://social.sbrick.com/groups/topic/view/group_id/5/topic_id/2 which contains links to 2 interactive prototypes) and your suggestions appear to cover the kind of functionality that would be required to implement the interface from the mock-up.
Perhaps watch the embedded video in the discussion thread to see if you are able to say "yup, my idea covers that"?
Regards,
David
Greetings fellow future SBrick users.
I tried to post this in the Profile suggestions official group but it was a bit too long.
So here it is in full.
I feel that there will be no best case user interface because of the beauty of SBrick's infinite uses.
With that in mind I would suggest a GUI editor that could be made and adjusted to each projects needs.
I see the GUI creation going something like this:
New project selected from main screen.
New project form:
- Name (of the project)
- Backdrop image (loaded from image collection on device)
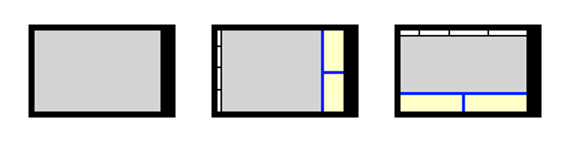
- Layout style dropdown selector

Examples key: Grey: Control surface
White: Home, run/stop, edit, and other main app controls.
Yellow: Secondary ( or more ) control surfaces (swap to main surface area)
Blue: Area separators, adjustable position
- Start (project button)
Layout builder screen:
User selected background in the main control surface area scaled to fit.
An overlay grid on the surface for control placement ( edit mode ).
- pinch the screen to adjust the cell size of the grid
- control placement centred in cell or on grid line
Adding controls:
Press and hold on screen to add a new control at that location.
New control form:
Control type:
Slider:
0 to max Linear ( Gas pedal )
0 at centre ( Steering )
etc.
Slider options:
- Name of control
- Max power %
- Power on a curve (y/n)
- Curve adjuster
- Return to start on finger lift (y/n)
- Reverse power
- Link to other control(s)
- Load image
- Rotate control 90,180,270 deg
- etc.
Dial:
Same as slider but different graphics
Button:
- Name of control
- Max power % ( light intensity )
- On/off or pulse?
- pulse editor ( how long on, how long off, number of times or loop )
- Link to other control(s)
- Load image
- Rotate control 90,180,270 deg
- etc.
Etc.
Edit control after placement with single press on screen.
Edit control form:
- Nudge on grid left, right, up, down
- Centre on grid cell or grid line
- and all the other control options
Main app controls:
Home: Return to app home, prompted to save project if in edit mode.
Run: Default mode on loading of a project.
Edit: Select edit mode to change something.
Options: Set soft controls to SBicks, grid options, image scaling options, etc
Secondary ( or more ) control surfaces:
These additional control surfaces could be swapped with whatever is in the main area.
Examples might be a train track layout on the main screen with different engines being swapped out for control as needed.
Or if the secondary areas were enlarged, controls could be put in them for each engine.
Perhaps the secondary surfaces could be scrolled to show 3 engines with 2 more being out of view.
Another example may be a crane GUI where the main controls for the crane are in the main area and a secondary surface is swapped there to drive the crane.
If you made it this far then you can see I would like to be able to make my own art assets and be able to place them and fine tune the controls on my own.
It would be nice to have a fully rounded out service for GUIs which could be made by the community and maintained by SBrick for all to share and learn from.
GUIs:
Complete packages:
- Cars / trucks
- Cranes
- Misc
- etc.
Custom control profiles:
- Sliders
- Buttons
- Lights
- Misc
Custom art:
- Backdrops
- Sliders
- Dials
- etc.
Hopefully some of this made sense.
Regards,
KentM